Les copies d'écran suivantes vont vous servir de mémo technique et pour suivre la procédure nous vous invitons à visionner la vidéo en H264 en cliquant sur l'icône vidéo ci-dessus.

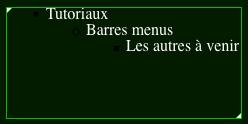
Tutoriaux
Barres menus
Les autres à venir
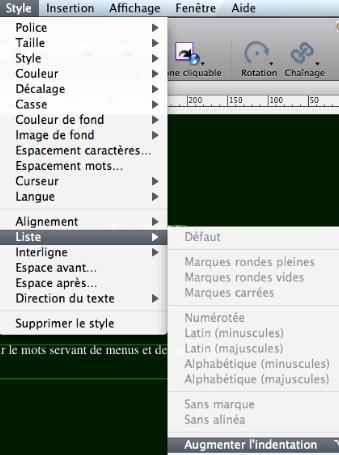
Sélectionnez la première ligne Tutoriaux puis se rendre dans la barre menu de Freeway :
Style : Liste/Augmenter l'indentation .

Pour avoir un premier sous- menu, sélectionnez les lignes suivantes puis rendez-vous dans la barre menu de Freeway et faire deux fois la procédure suivante :
Style : Liste/Augmenter l'indentation .
Pour avoir un second sous-menu, sélectionnez la ligne suivante puis rendez-vous dans la barre menu du Freeway et faire trois fois la procédure suivante : (dans le cas présent cette opération concerne la ligne "Les autres à venir".)
Style : Liste/Augmenter l'indentation .


Dans la barre menu de Freeway sélectionnez :
Bloc/Action/Menus CSS .

Le résultat ressemblera à ceci .
Dans la fenêtre action sélectionnez la couleur du fond des bordures etc...
Sélectionnez ligne par ligne pour affecter les liens.
Sélectionnez la page à affecter.

Cliquez dans le champs "Cible", et sélectionnez "blank", si vous souhaitez que la page s'affiche dans le navigateur dans une nouvelle page.
Lien vers la vidéo explicative
Sélectionnez "Bloc HTML".
Saisissez le mots servant de menus et de sous menu.
Sélectionnez le mot de la première ligne qui sera la barre menu principale.




Création de barre menu CSS .
![]()

![]()
![]()